Links
Links connect Assets in your Module to show how different parts of your adventure relate to one another, whether through clues, relationships, consequences, or transitions.
In node-based design, structure comes from connections. Links let you define how players might move between Nodes, without locking them into a fixed path. You can also connect non-Node assets such as Widgets and Anchors. This makes Links useful not just for play-related structures but also for annotating and organizing your board.
You can create multiple independent Links between the same pair of Assets to represent different kinds of relationships. Each Link can include a direction and a short description to clarify its role.
Links can also be shown on the Board through Link Tokens, giving you a visual map of your Module’s structure. You can customize each Link Token’s color, style, and width to make different types of connections easy to recognize at a glance.

Creating Links
You can create a Link in two main ways:
- From the Links tab in the Node Details Panel: use the "+" button and choose the target Node. This way can only create links between Nodes.
- By dragging the mouse between two Tokens on the Board using the side handles. This works with both Node Tokens and non-Node Tokens (Widgets and Anchors).
You can create multiple Links between the same pair of Assets. Each Link is treated as a distinct object.

Managing Links
You can manage a Node’s Links from the Node Details Panel or manage Links directly between any pair of Assets by double-clicking a Link Token on the Board.
From the Node Details Panel
In the Linked Nodes tab, each connected Node includes:
- A Manage button to list all Links with that Node.
- An Add Link + button to create a new Link.
- Editable Link fields for description and direction.
- A delete icon to remove individual Links.

Using the Link Management Window
Click Manage to view all Links between two Nodes.
- Edit or delete any Link.
- Toggle direction using Cycle Direction.
- Add new Links with the + button.
- Total number of Links is displayed below the list.

From a Link Token on the Board
Double-click a Link Token to manage Links between two Assets (Nodes, Widgets, or Anchors).
- Edit or delete existing Links.
- Add new ones.
- Adjust direction and description.
All changes are instantly applied to the Board and Details panels.

Link Tokens on the Board
Links can be visually represented with Link Tokens between Tokens on the Board. These are optional and per-token.
Each Link can have multiple Link Tokens on the Board, just like Nodes can have multiple Node Tokens.

Customizing Link Tokens
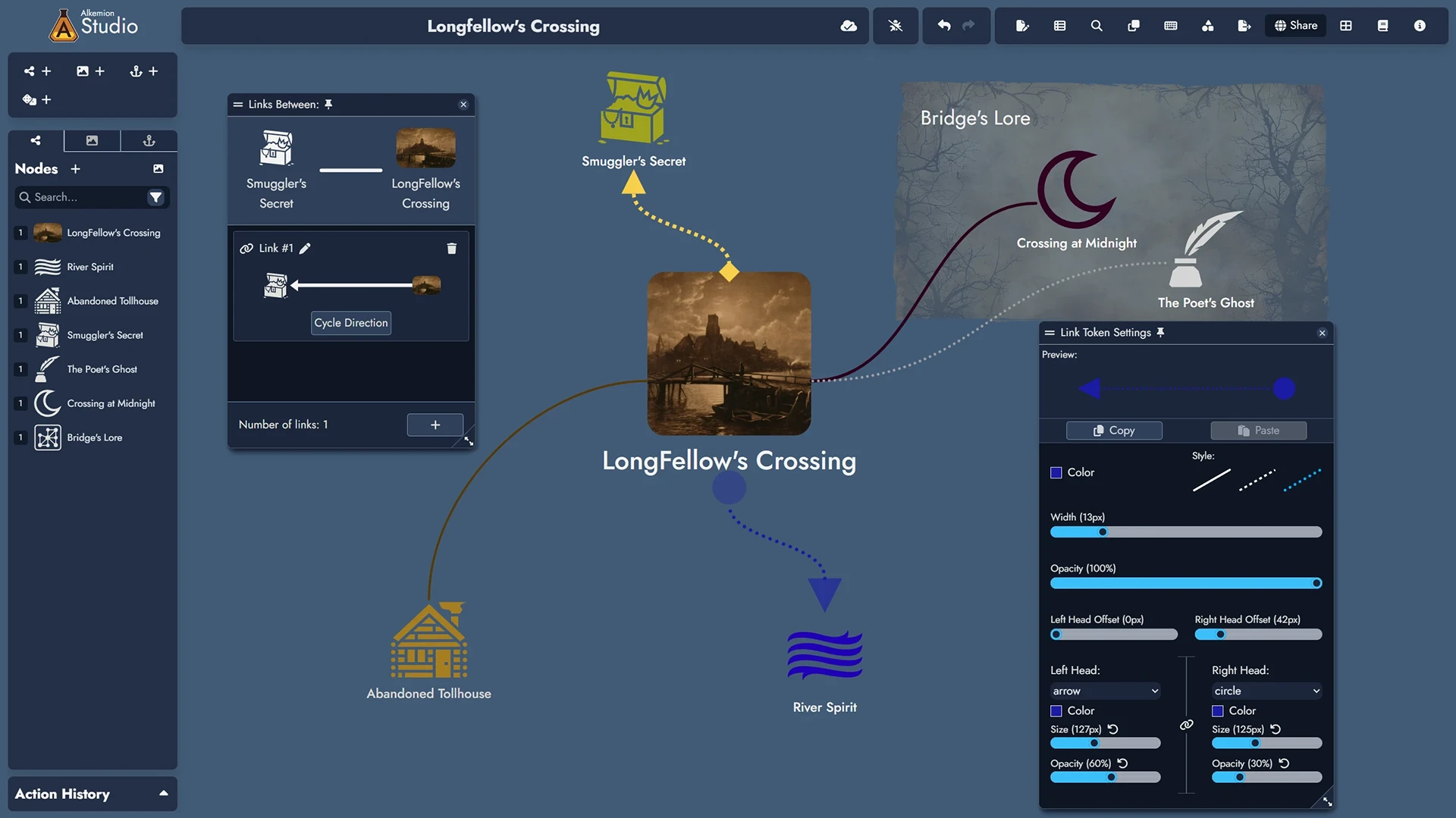
Use a Link Token Visual Settings panel to change its appearance: color, style (solid, dashed, dotted), width, opacity, and line-end offsets.
These changes apply only to the selected Token, not the Link itself or its other Tokens.

You can set each Head (left and right) to: Arrow, Circle, Square, Diamond, or None. Each Head can be styled independently.
Use the button to link both Heads. Changing one updates the other.
Optional Head settings include color, size, and opacity. If left blank, they inherit from the Link Token.

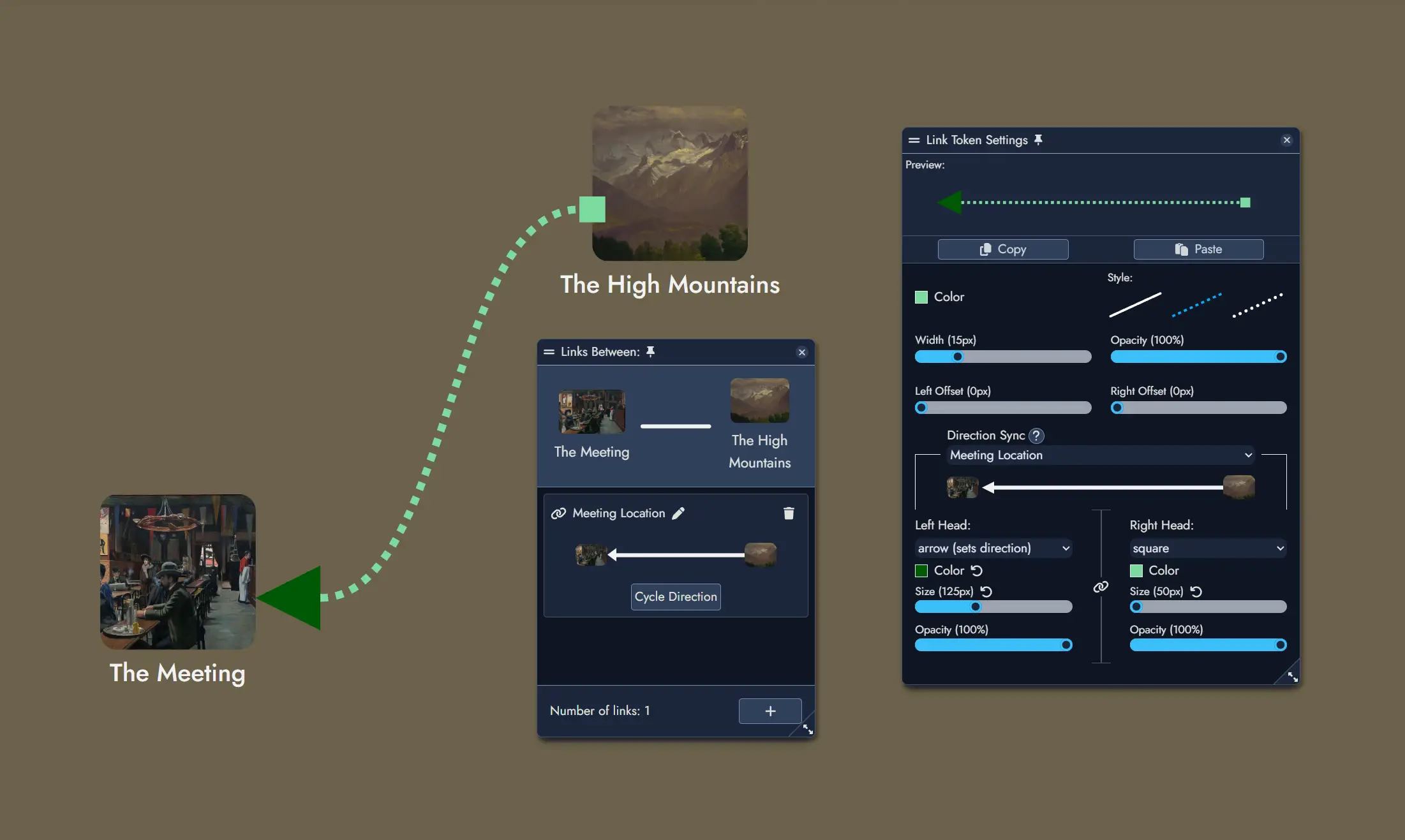
Direction Sync links the Token's direction to a specific Link between the two Assets it connects. Updating one updates the other.
Setting a Token Head to Arrow updates the Link’s direction. All Tokens synced to it are updated accordingly.

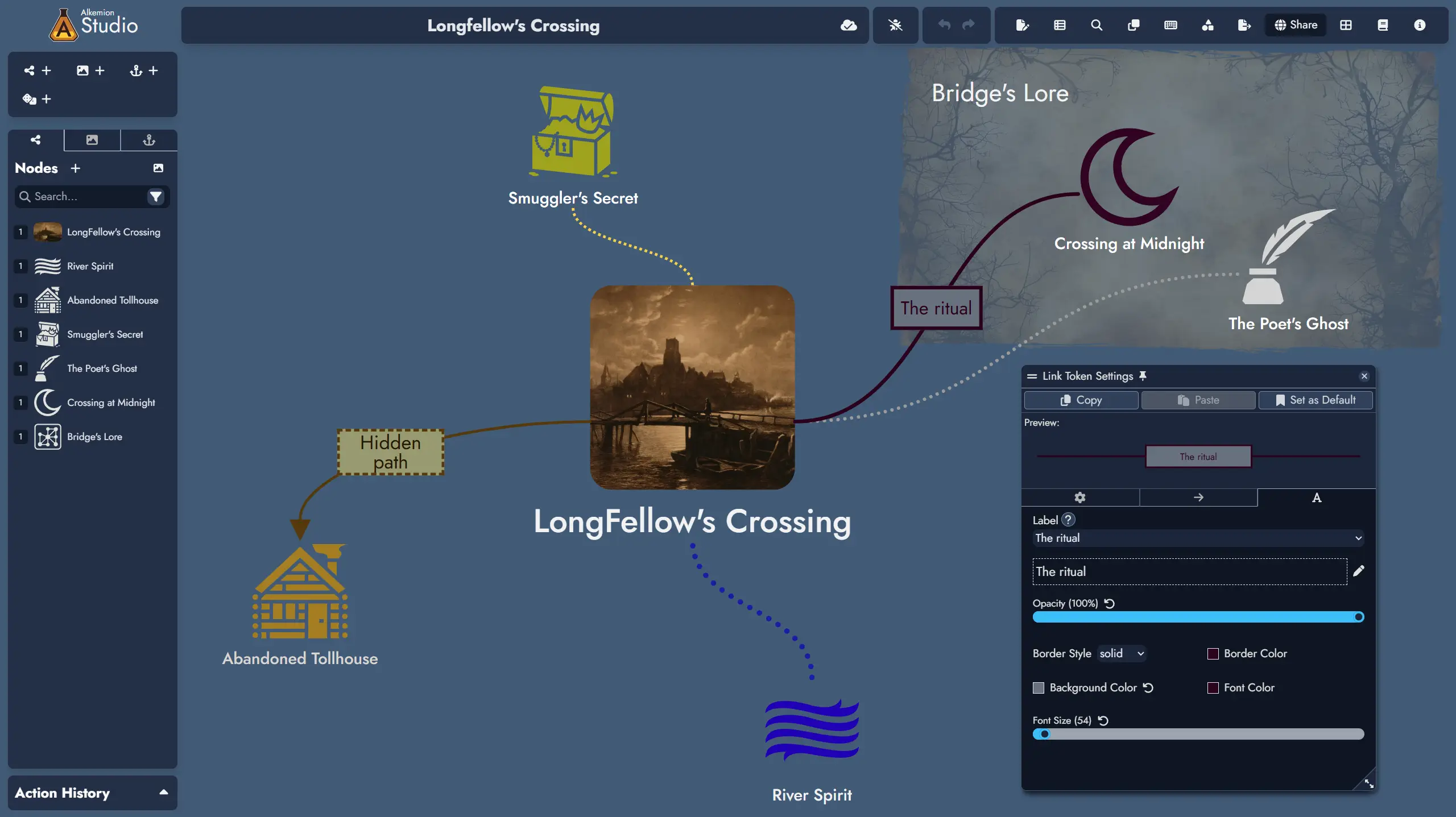
Labels allow you to display either the name of a Link between two Assets, or a custom text.
Editing a Label corresponding to a Link's name will update it directly.
Labels can be styled with font size and color, background color, border, and opacity.